Inhalt
Allgemeine Info
Damit WPCarSync Kunden auf keine weiteren Plugins von Drittanbietern angewiesen sind, führt WPCarSync ab Version 3.2 eine rudimentäre Unterstützung eigener Custom Fields ein.
Einige Beitragstypen oder Taxonomien in WPCarSync besitzen bestimmte Eigenschaften. So hat z.B. eine Person die Eigenschaften Position, E-Mail, Telefon, etc… Möchten Sie an diesen Eigenschaften etwas verändern, z.b. eine weitere Eigenschaft hinzufügen, hilft Ihnen diese Seite weiter.
Felder eines Beitragstyps verändern
Hook Name: WPCS_THEME_CF_FIELDS
Beispiel:
Sie möchten den Modellen ein weiteres Feld hinzufügen, um eine Bild Datei auszuwählen:
add_filter(WPCS_THEME_CF_FIELDS, function($fields) {
$fields['wpcs_model'][] = [
'name' => 'my_file', 'type' => 'image', 'label' => 'Mein Bild'
];
return $fields;
});
Beim Speichern eines Beitrages werden die Felder als reguläre Custom Fields gespeichert. Das Abrufen der Felder erfolgt also mit den in WordPress üblichen Funktionen wie get_post_meta().
Felder einer Taxonomy verändern
Hook Name: WPCS_THEME_TAX_FIELDS
Beispiel:
Sie möchten einem Standort 2 Felder für Google Maps Koordinaten hinzufügen
add_filter(WPCS_THEME_TAX_FIELDS, function($fields) {
$fields['wpcs_location'][] = [
'name' => 'longitude', 'type' => 'text', 'label' => 'Längengrad'
];
$fields['wpcs_location'][] = [
'name' => 'latitude', 'type' => 'text', 'label' => 'Breitengrad'
];
return $fields;
});
Beim Speichern eines Terms einer Taxonomy werden die Felder als reguläre Custom Fields gespeichert. Das Abrufen der Felder erfolgt also mit den in WordPress üblichen Funktionen wie get_term_meta().
Feld-Typen und Parameter
Alle Feld-Typen haben die folgenden gemeinsamen Parameter:
- name
Der Name des Custom Fields, muss immer angegeben sein - type
Der Typ des Feldes, muss immer angegeben sein - label
Die Beschriftung des Felder, muss immer angegeben sein - info
eine Optionale Erklärung des Feldes zum besseren Verständnis für den Benutzer
Derzeit unterstützt WPCarSync folgende Feld-Typen
Text
Stellt ein Eingabefeld Typ Text dar.
Type: text
Textarea
Stellt eine Textarea für mehrzeiligen Text dar.
Type: textarea
Stellt ein Eingabefeld Typ E-Mail dar.
Type: email
Number
Stellt ein Eingabefeld für Zahlen dar.
Type: number
Date
Stellt ein Eingabefeld für Datumsangaben inkl. browserspezifischem Datepicker dar.
Type: date
Bool
Stellt ja/nein Option dar.
Type: bool
Radio
Stellt Radio – Buttons für eine Auswahl an Werten dar.
Type: radio
Checkbox
Stellt Checkbox – Buttons für eine (Mahrfach-)Auswahl von Werten dar.
Type: radio
Image
Öffnet den Media Uploader von WordPress zum Upload und zur Auswahl einer Bilddatei
Type: image
Taxonomy
Listet alle Terms einer bestimmten Taxonomy zur Auswahl
Type: taxonomy
Parameter: tax
Angabe der Taxonomy
Post Type
Lässt per Suchfeld nach einem bestimmten Beitrag suchen und speichert die ID des Beitrags als Custom Field
Type: post_type
Parameter: post_type
Angabe des Post-Type
Repeater
Stellt ein oder mehrere Felder dar, die beliebig oft dupliziert werden können.
Type: repeater
Parameter: fields
Ein Array, das alle weiteren Felder beinhaltet
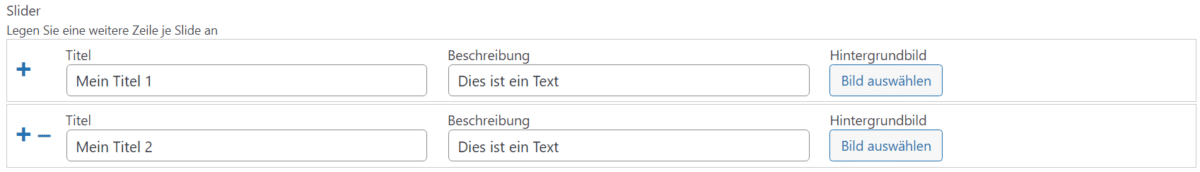
Beispiel zur Umsetzung einer Bilder-Galerie für den Model – PostType, die zu jedem Bild einen Titel und Text beinhaltet:
add_filter(WPCS_THEME_CF_FIELDS, function($fields) {
$fields[\DXIM\theme\Model::$post_type][] = [
'name' => 'slider', 'type' => 'repeater', 'label' => 'Slider', 'info' => "Legen Sie eine weitere Zeile je Slide an", 'fields' => [
['name' => 'title', 'type' => 'text', 'label' => 'Titel'],
['name' => 'description', 'type' => 'text', 'label' => 'Beschreibung'],
['name' => 'image', 'type' => 'image', 'label' => 'Hintergrundbild'],
]
];
return $fields;
});

Tab
Öffnet eine neue Tab-Gruppe, so dass alle nachfolgend definierten Felder automatisch unterhalb dieser Tab-Gruppe zu finden sind.
Type: tab
Parameter: grid
Standard-Wert: 1
Optional, dient dazu Formularfelder in einem Raster aufzubauen
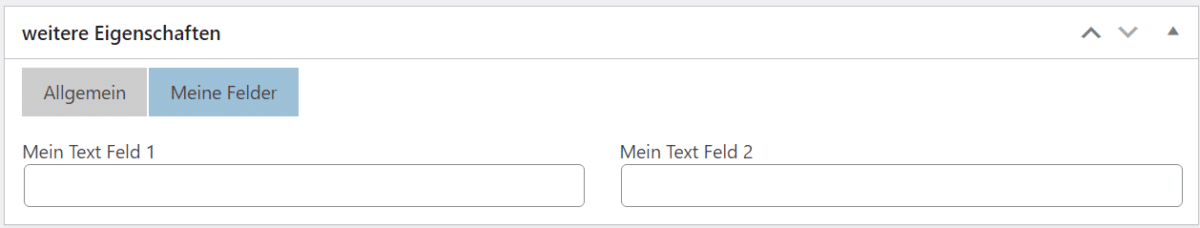
Beispiel: Sie möchten eine neue Gruppe mit 2 Textfeldern umsetzen
add_filter(WPCS_THEME_CF_FIELDS, function($fields) {
$fields[\DXIM\theme\Model::$post_type][] = ['name' => 'my_section', 'type' => 'tab', 'label' => 'Meine Felder', 'grid' => 2];
$fields[\DXIM\theme\Model::$post_type][] = ['name' => 'my_field_1', 'type' => 'text', 'label' => 'Mein Text Feld 1'];
$fields[\DXIM\theme\Model::$post_type][] = ['name' => 'my_field_2', 'type' => 'text', 'label' => 'Mein Text Feld 2'];
return $fields;
});